W tej części wpisu pokażę Ci w jaki sposób zainstalować środowisko deweloperskie pod kątem samego serwera lokalnego. Pokaże Ci również jak zainstalować i skonfigurować interpreter PHP oraz bazę danych.
W pierwszej kolejności zajmiemy się serwerem Nginx czyli tzw. web server. Moglibyśmy użyć Apache2, jednak ja preferuję Nginx i to własnie konfiguracje na podstawie nginx Ci pokażę.
Co chcę osiągnąć w tym poradniku
Przede wszystkim chciałbym mieć lokalne środowisko do pracy z Symfony lub WordPress. Natywnie zainstalowane całe środowisko czyli bazę danych, webserver oraz interpreter PHP, bo tyle będziemy potrzebować. Chcę aby wchodząc na stronę:
http://test.local
Otwierała się strona z wynikiem zmiennej wyprowadzonej na ekran w PHP. Wtedy będziemy mieć pewność, że WebServer oraz interpreter PHP działają prawidłowo. Połączenia PHP z MariaDB czyli bazą danych sprawdzać nie musimy, ponieważ z tym nie powinno być żadnego problemu. Oczywiście należy pamiętać, że do połączenia się PHP z bazą danych używamy klasy PDO. Nigdy nie korzystaj z mysqli_query lub co gorsza już wycofanej metody proceduralnej mysql.
Zaczynamy od aktualizacji pakietów
Zaczniemy od postawienia web servera. Uruchamiamy terminal:

Następnie w konsoli terminala wpisujemy komendy:
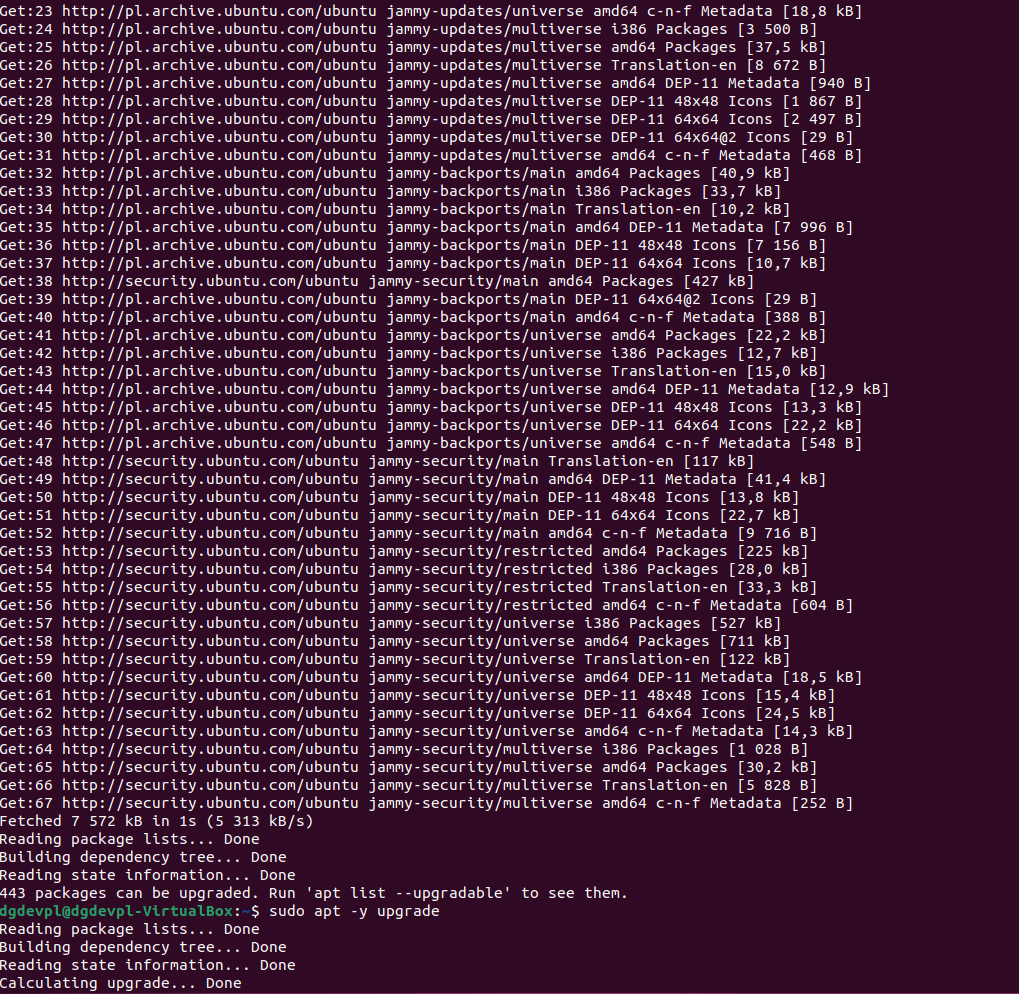
sudo apt update sudo apt -y upgrade

Co pozwoli nam zaktualizować informacje o pakietach oraz same pakiety. Poradnik ten piszę na wersji Ubuntu 22.04 LTS. Lecimy dalej.
Instalacja webserver nginx
Wpisujemy w terminalu komendę:
sudo apt install nginx
Powinien bez problemu zainstalować się nginx. Zweryfikujmy czy tak się stało. Jeśli się zainstalował, to gdy wejdziesz do przeglądarki internetowej na przykład Firefox i po wpisaniu w pasku adresu:
http://localhost
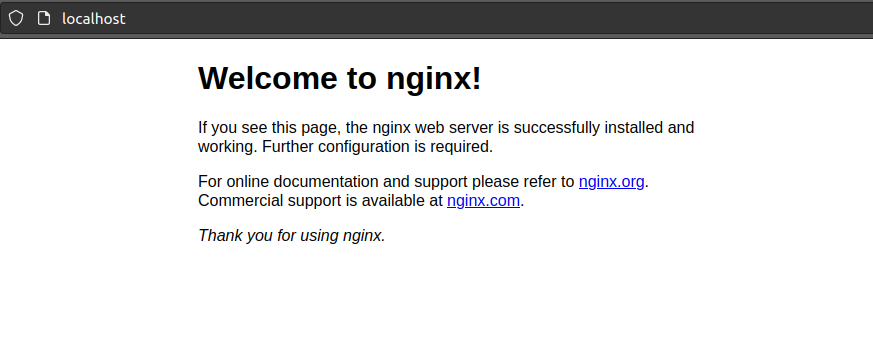
Powinieneś dostać takie okno:

Jeśli pojawił się napis jak na obrazku to oznacza, że Nginx mamy już zainstalowany. Kilka drobnych istotnych rzeczy:
Konfiguracja Nginx znajduje się w katalogu:
/etc/nginx
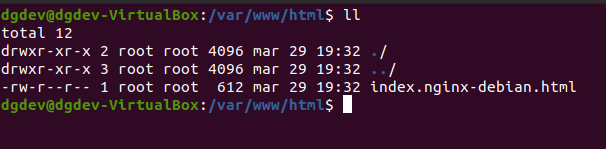
Natomiast domyślna strona dostępna pod adresem localhost znajduje się w katalogu:
/var/www/html

Dodatkowa konfiguracja
Chciałbym, aby wpisując domenę test.local w przeglądarce widniał konkretny adres z katalogu domowego i aby były poprawnie ustawione uprawnienia do plików. Otwieramy plik:
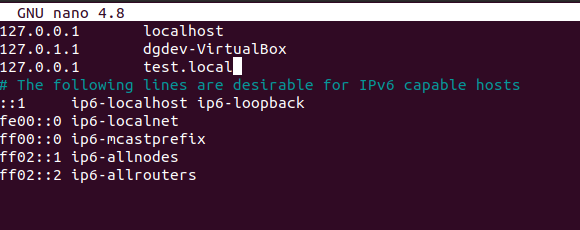
sudo nano /etc/hosts

Dodajemy to co widać w trzeciej linii czyli:
127.0.0.1 test.local
Następnie dodamy virtualhost w nginx. Wchodzimy do katalogu (z poziomu terminala komendą cd)
/etc/nginx/sites-available
Tworzymy nowy plik, musimy to zrobić z uprawnieniami root czyli konieczne będzie podanie hasła. Polecam przekopiować plik domyślny i po prostu zmienić jego zawartość
sudo cp default test.local
Następnie wpisujemy:
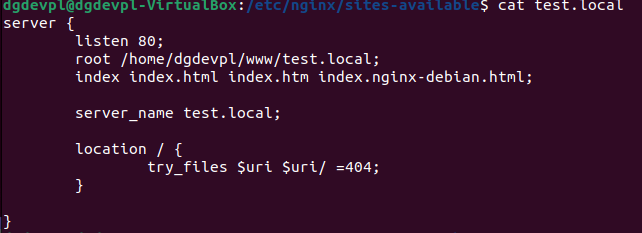
sudo nano test.local

Pamiętaj, żeby w linijce root, zmienić katalog w którym domyślnie będziesz mieć pliki projektu. u mnie to jest /home/dgdevpl, u Ciebie to może być /home/jan_kowalski.
Mój plik test.local wygląda tak jak wyżej. Specjalnie Ci go nie wklejam tutaj, abyś mógł go sobie przepisać uzupełniając swoją nazwę użytkownika.
Po zapisaniu pliku, aby działała domena http://test.local musimy utworzyć symlink (skrót) do tej strony i zrestartować nginx:
sudo ln -s /etc/nginx/sites-available/test.local /etc/nginx/sites-enabled/ sudo service nginx restart
Następnie chciałbym, aby nginx był tak skonfigurowany, żeby nie było później problemu z uprawnieniami do plików. W tym celu wejdziemy do pliku:
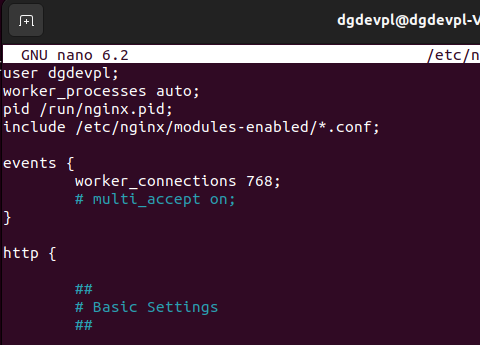
sudo nano /etc/nginx/nginx.conf

Zmieniamy pierwszą linijke z user www-data i podmieniamy właśnie www-data na swojego użytkownika, w moim przypadku to dgdevpl. Teraz tylko:
sudo service nginx restart
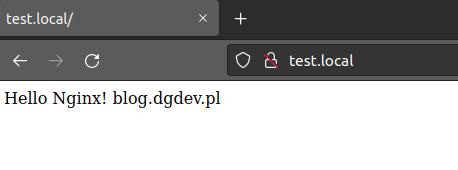
Następnie w katalogu root projektu czyli: /home/dgdevpl/www/test.local tworzymy plik index.html i wklejamy do niego na razie jakąkolwiek zawartość. Sprawdzamy czy działa:

I gotowe. Konfiguracja lokalnie nginx została zakończona wraz z VirtualHostem. W następnym wpisie pokażę jak podpiąć PHP 8.2, a zainstalujemy go jako FPM.
Jeśli jesteś zainteresowany poszerzeniem swojej wiedzy z samego Nginx, to zachęcam do zapoznania się z tym kursem Wideo