To jest druga część web developmentu na ubuntu. Pamiętaj, aby konfigurację rozpocząć od pierwszej części.
PHP potrzebne będzie do dalszego tworzenia środowiska Web Development na systemie Ubuntu. Zaczniemy od instalacji samego PHP. Użyjmy komend w terminalu:
sudo apt update
sudo apt upgrade

Po zaktualizacji pakietów dodajmy nowe repozytorium komendami:
sudo apt install software-properties-common
sudo add-apt-repository ppa:ondrej/php

Jest to bardzo popularne repozytorium do ubuntu. Testowałem je na Ubuntu 18.04, 20.04 oraz 22.04. Jeśli zostaniesz zapytany o potwierdzenie tak jak na obrazku wyżej, kliknij enter. Mamy dodane repozytorium PHP. Dla pewności możemy wpisać:
sudo apt update
Aby zaktualizować pakiety i mamy już możliwość pobrania PHP. Użyjemy do tego komendy:
sudo apt install php8.2-fpm
Teraz możemy sprawdzić jaką wersje PHP mamy:

Jak widać jest to najnowsza na chwilę obecną wersja PHP. Teraz zainstalujemy kilka najpopularniejszych modułów do PHP. Używamy od razu komendy:
sudo apt install php8.2-curl php8.2-dom php8.2-zip php8.2-intl php8.2-mysql php8.2-imagick php8.2-gd php8.2-apcu php8.2-gettext php8.2-mbstring
Wklejamy całość do terminala jako jedną komendę i czekamy, aż wszystko się zainstaluje, jeśli zostaniemy zapytani o wpisanie Y i potwierdzenie, tak robimy. Gotowe.
Konfiguracja użytkownika PHP
Chcę, aby kod PHP wykonywał się jako obecnie zalogowany użytkownik ubuntu. Wejdziemy do
cd /etc/php/8.2/fpm/pool.d
Otwieramy plik www.conf komendą:
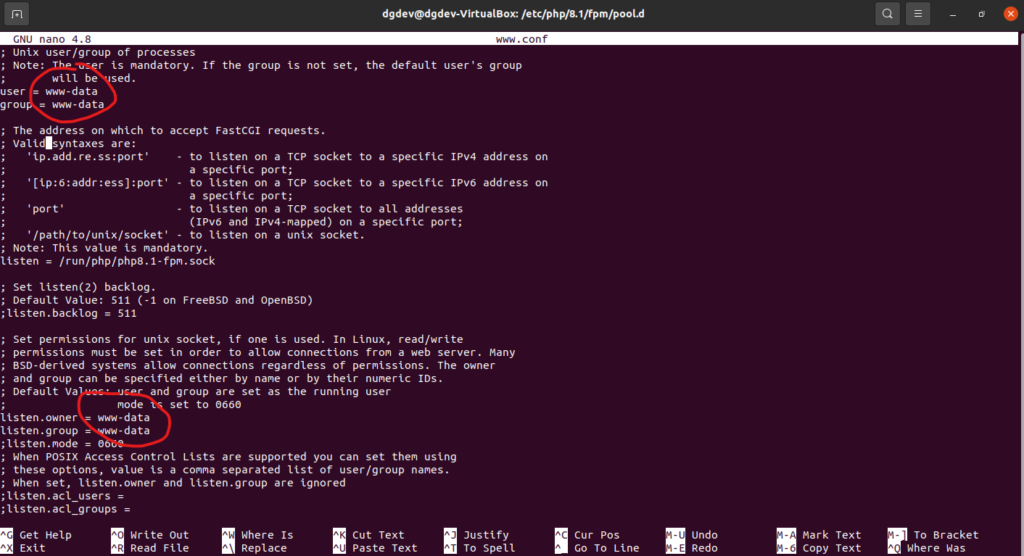
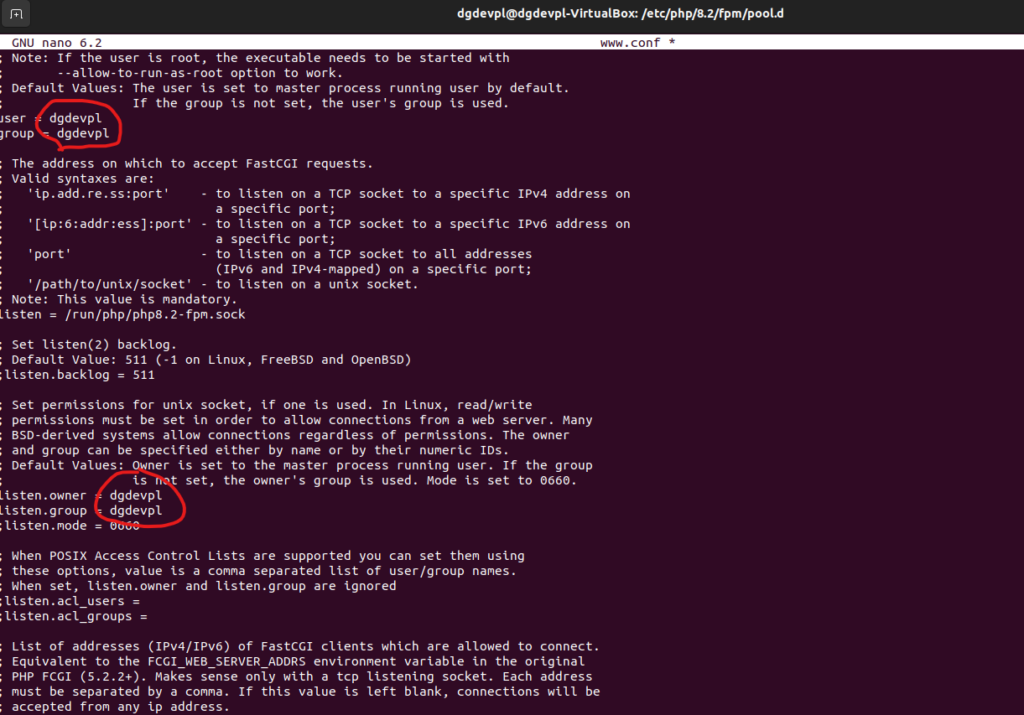
sudo nano www.conf
Specjalnie używam sudo w tym przypadku, ponieważ są to pliki, którymi zarządza root. Ty również używaj sudo wtedy kiedy ja używam aby uniknąć problemów z uprawnieniami.

Gdy już mamy otwarty plik www.conf. W miejscach zaznaczonych powyżej zmieniamy www-data na swoją nazwę użytkownika i grupę. W moim przypadku to jest:

Zmieniłem na moją nazwę użytkownika i grupę. W tym przypadku i prawdopodobnie również w Twoim to jest nazwa_użytkownika = nazwa_grupy. Wyłączamy edytor za pomocą CTRL + X a następnie Y i ENTER.
Teraz sprawdźmy czy wszystko jest w porządku wpisując komendę:
sudo service php8.2-fpm restart
Jeśli przeszło gładko, to jeszcze nie oznacza, że nie popełniliśmy żadnego błędu. Jeśli wystąpią problemy z uprawnieniami do plików, a zwykle objawia się to jakimś 403 Forbidden lub 404 Not found, wówczas należy sprawdzić czy nie zrobiliśmy literówki w swojej nazwie użytkownika, którą tam wpisaliśmy.
Konfiguracja Virtualhost w Nginx
W części pierwszej instalowaliśmy Nginx. Teraz skonfigurujemy VirtualHost tak, aby interpreter PHP współpracował z naszym Nginx. Wchodzimy do katalogu:
cd /etc/nginx/sites-available
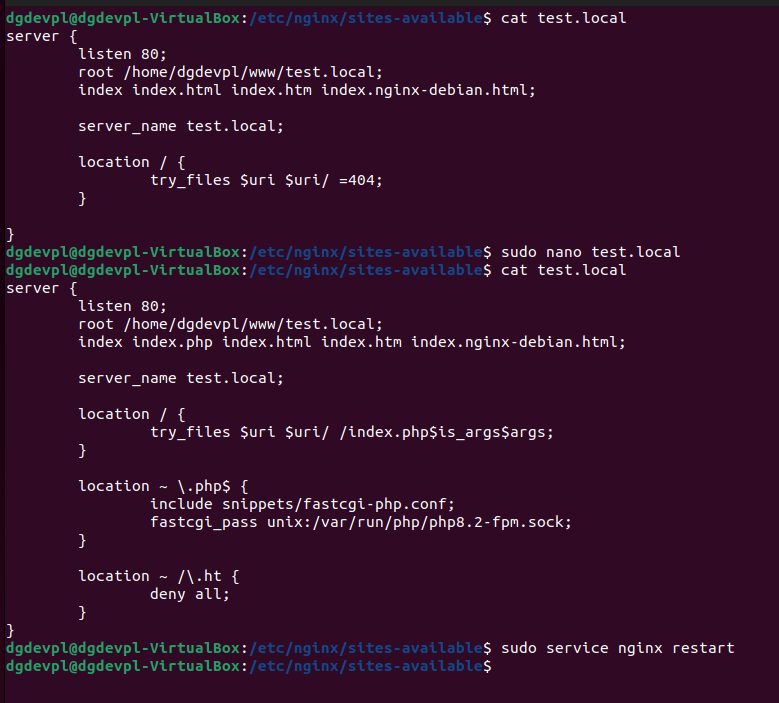
Otwieramy nasz plik test.local i dodajemy do niego poniższą zawartość a w zasadzie to podmieniamy całą jego zawartość:
server {
listen 80;
root /home/dgdevpl/www/test.local;
index index.php index.html index.htm index.nginx-debian.html; server_name test.local;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php8.2-fpm.sock;
}}
Najlepiej jakbyś przepisał ten kod i dodał wcięcia (tabulatory) jak na obrazku powyżej. Po zmianie pliku test.local należy zrestartować serwer nginx komendą, która widoczna jest na obrazku powyżej czyli:
sudo service nginx restartTeraz weryfikujemy czy kod PHP jest interpretowany poprawnie. Wejdźmy za pomocą terminala do katalogu projektu (root) czyli do:
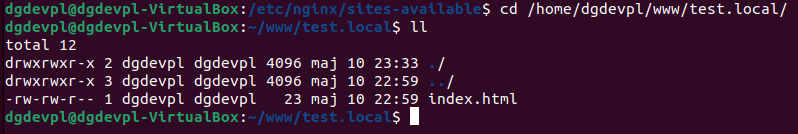
/home/dgdevpl/www/test.local
Teraz usuniemy plik index.html i utworzymy nowy plik index.php, tak aby interpreter PHP obsłużył nam odpowiedni prosty skrypt. Używamy komendy:
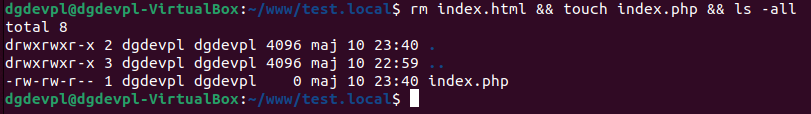
rm index.html && touch index.php && ls -allPowinniśmy zobaczyć coś takiego:

Teraz przejdziemy sobie do edycji tego pliku index.php za pomocą komendy:
nano index.php
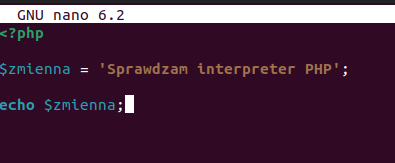
Dodamy kod jak na obrazku poniżej:

Teraz przechodzimy do przeglądarki internetowej i uruchamiamy stronę test.local

Jeśli widzisz to co na obrazku powyżej to gratulacje. Interpreter PHP został skonfigurowany poprawnie. W następnym wpisie zainstalujemy bazę danych, a później menedżer zależności o nazwie Composer do PHP.